
Have you ever felt the frustration of trying to download an app but realized you didn’t have enough space or cellular data on your phone for it? Perhaps you even deleted some items on your phone to free up space and connected to a better internet server, and you finally downloaded the app you wanted. But, much to your dismay, after spending some time on the app, you realized it wasn’t worth downloading in the first place!
Given how frequently this situation occurs for many of us, it’s no wonder that on average a native mobile app loses 20% of its users during the app downloading process. As a business, wouldn’t you want to retain more users by offering a fast, engaging, and reliable app with no downloads or complications?
Luckily, progressive web apps (PWA) do just this! The term PWA was introduced in 2015 by Alex Russell, a software engineer at Google, but the technology has been around for a while. With more technological advancements and publicity, PWAs are becoming an important tool that offers the conveniences of native apps without taking up cellular data, device space, and forcing people to download from the app store. People who use PWAs feel like they are using a native app on their phone or computer even though the app is delivered via the web.
If you visit a website that has a PWA or you a enter a certain PWA URL for a specific business, you may get notification that asks if you would like to save this as an application to the device. If not, you will be redirected to a screen on your browser that looks like a native app.
For an example, let’s look at Starbucks’s PWA.
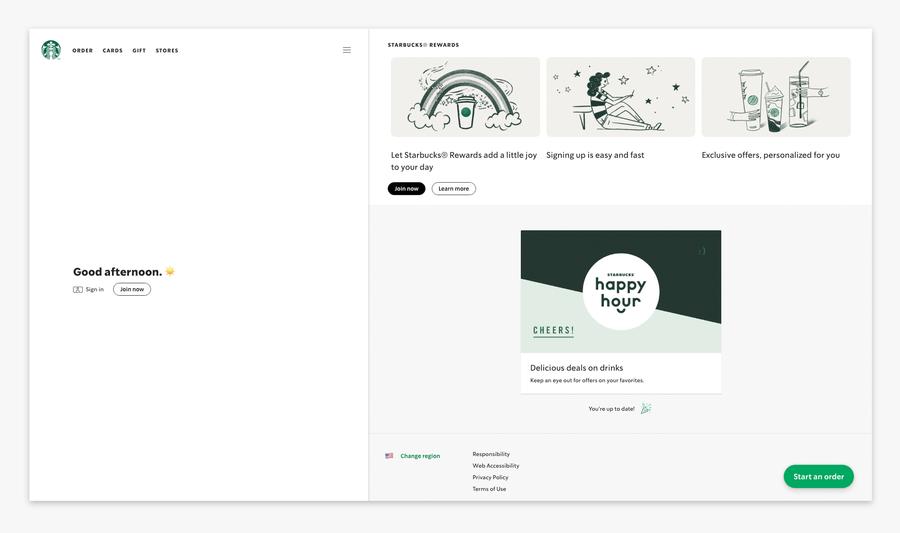
This is what their PWA on a mobile device looks like. It’s very similar to what a native app looks like from the app store, but this is just a PWA pulled up on a Safari browser.

Starbucks PWA on mobile phone (2019). Retrieved from https://app.starbucks.com/ Screenshot by author.
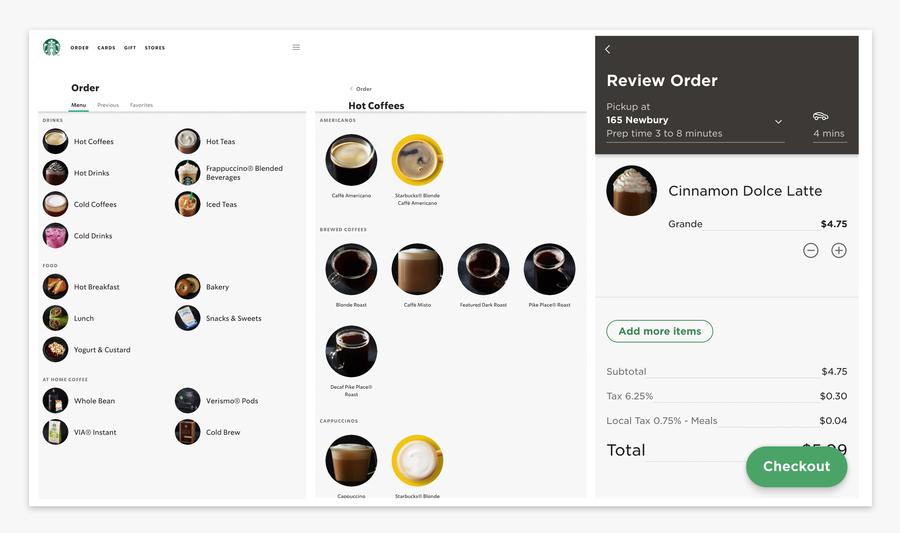
Here we have the PWA on a computer.
It appears slightly different from the PWA on the mobile device, but it’s still very app-like in its design.

Starbucks PWA on desktop computer (2019). Retrieved from https://app.starbucks.com/ Screenshot by author
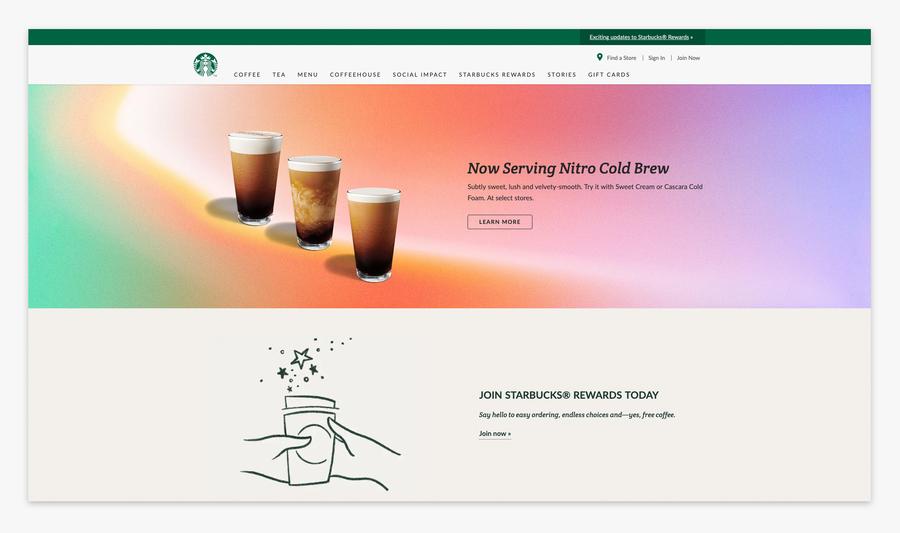
As a comparison, this is what their regular website looks like on a computer.

Starbucks website on desktop computer (2019). Retrieved from https://www.starbucks.com/ Screenshot by author.
As you can see, PWAs have a modern, app-like appearance, and they are often easier and less time intensive to use if you compare them to the native app downloading scenario. Also, because PWAs are based on web technologies, they are usually much faster and less expensive to create than an equivalent native mobile application. Of course, those cost differences can vary depending on the exact functionality that your app includes. Some other benefits of using PWAs include:
|
√ Push notifications √ Offline functionality √ No downloading or installation √ Functions and appears like a native app |
√ Quick loading times √ Easy to navigate √ Low cost |
Web developers and businesses are excited about PWAs and you should be too because PWAs can be extremely beneficial when used with your existing website and native app for your comprehensive digital marketing strategy. Here are a just few notable companies that have used PWAs to increase their success:
|
√ Pinterest’s core engagements increased by 60% due to their PWA. √ Forbes had a 20% increase in impressions per page after creating their PWA. √ Lancôme used their PWA to increase conversions by 17%. √ Twitter’s PWA lead to a 20% decrease in bounce rates. |
At Blue Tangerine, we are excited to share that we can now develop PWAs for our customers and clients. We can’t wait to see the powerful effects they have on capturing user interest and creating more business for you. Who knows, maybe your business will have an incredible statistic like those mentioned above. If you are interested in creating a PWA for your business, please contact us today.



